Overview
The Users
Professionals in the HR domain include employees of recruitment agencies and HR departments within enterprises
My role and team
Product design
UX research
UX design
UI design
Tools used
Collaboration: Notion, Slack
Research: Miro, Maze, Google Forms, HotJar
Prototyping: Figma
Design system: SuperNova
Focus areas:
Problem
Noota AI, a Paris-based AI-powered meeting assistant tool, encountered difficulties distinguishing itself within a highly competitive market dominated by well-established players.
Solution
Solution included a strategic pivot and a user-centered redesign, leveraging research insights and an iterative design process to reposition Noota AI as an HR-focused note-taking tool.
Impact and results
Proof of Concept (POC) studies, featuring the redesigned application, resulted in a 72% conversion rate, securing new contracts, expanding the client base, and establishing a foothold within the newly created HR note-taking tool niche
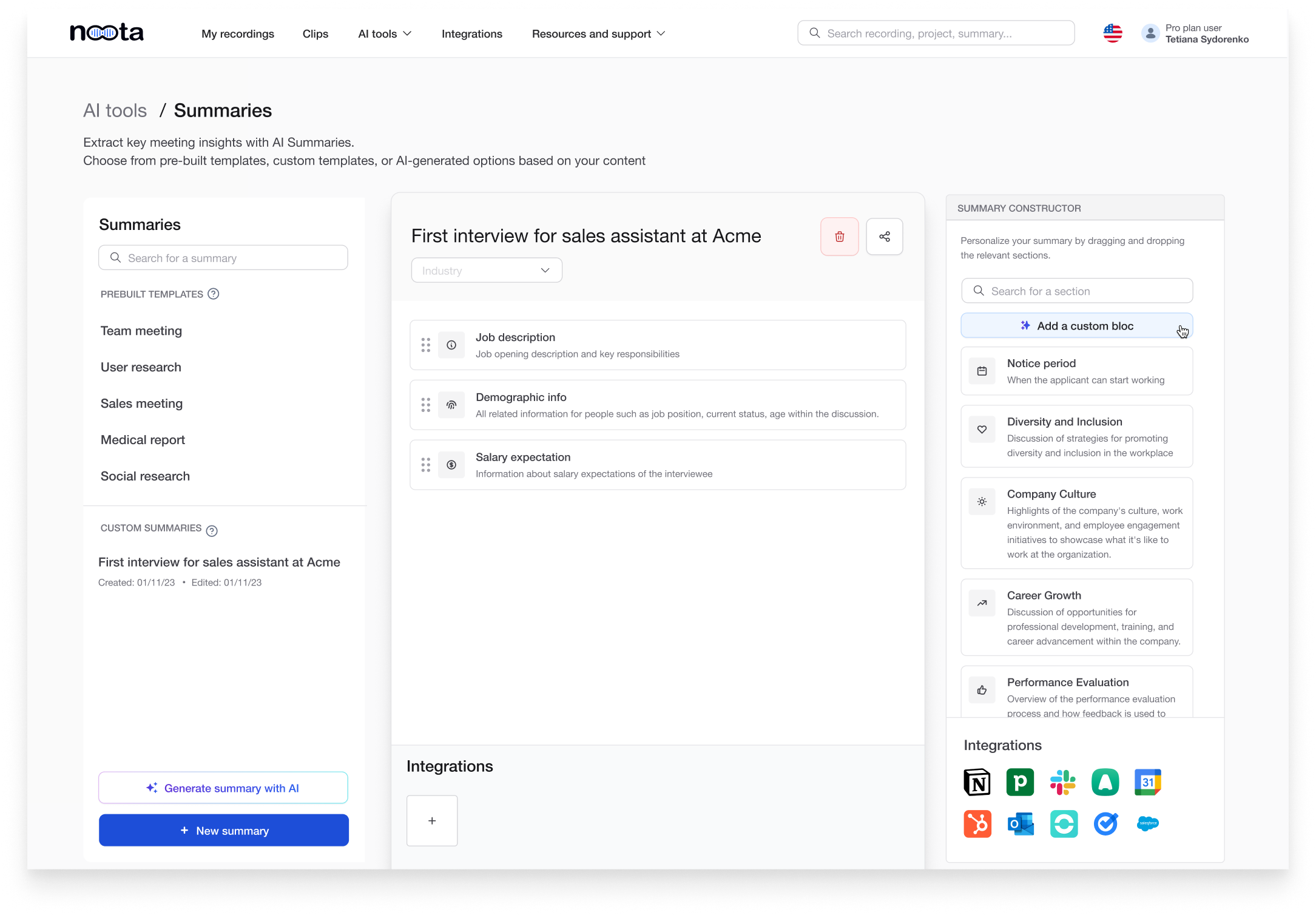
Key features
Custom and AI-generated interview summaries
Offers flexibility in creating tailored summaries by allowing users to select the type of information to be highlighted, utilizing either predefined criteria or AI-driven insights for precise customization.

Conversational Intelligence: Engaging with Interview Summaries
A bot interface for querying interview transcripts. It uses natural language processing to allow users to efficiently access and navigate specific information within interviews, streamlining data analysis.

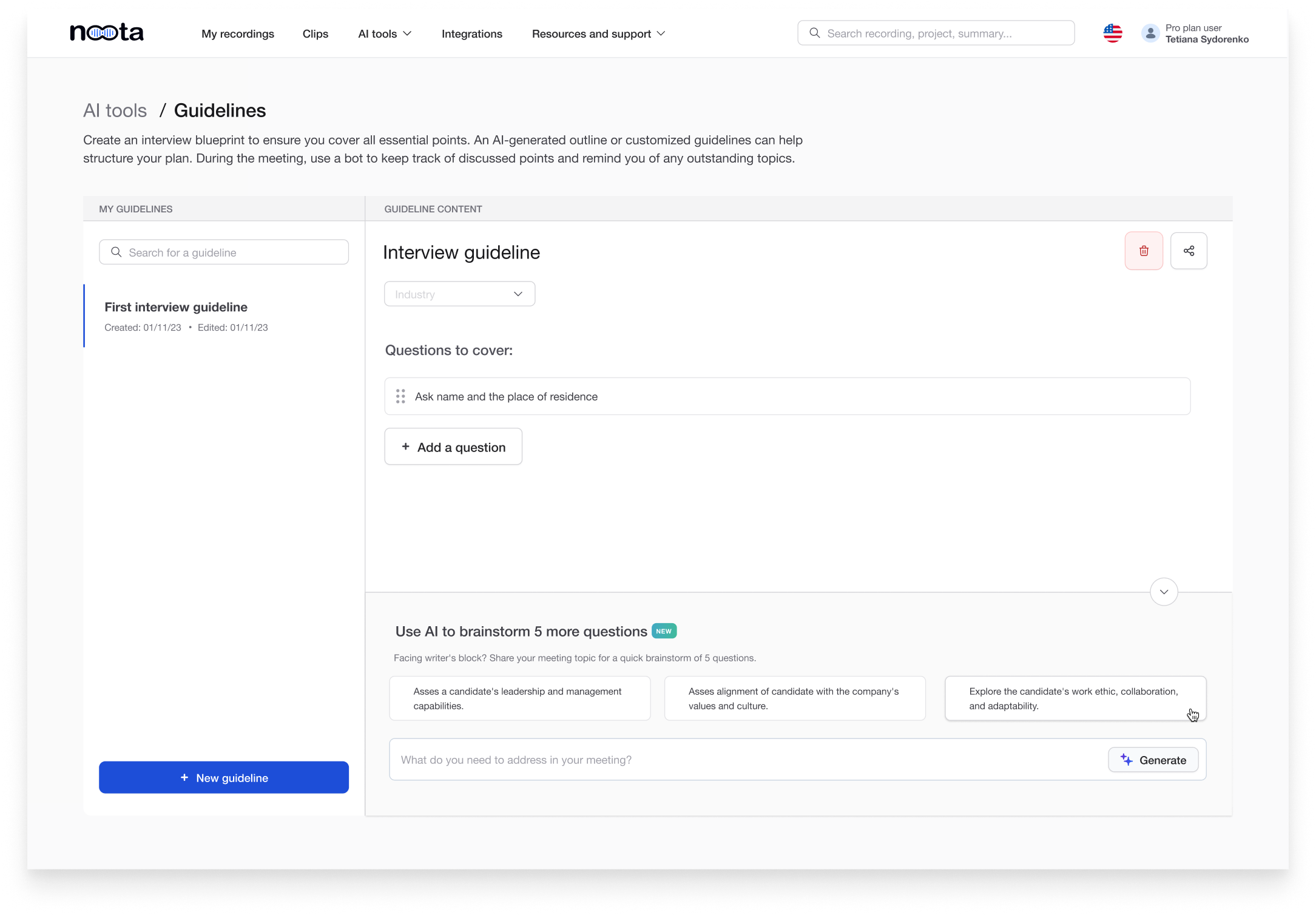
Meeting Blueprint: Structuring the Interview
An AI-generated outline ensures all essential points are covered during the interview. Customization options allow for a tailored meeting blueprint. A bot tracks discussion progress, monitors covered points, and flags pending topics, maintaining an efficient conversation flow.

How I worked on it
Research
To redesign Noota AI, I employed a systematic research approach that combined primary and secondary methods. My goal was to gain a deep understanding of user needs and pinpoint market opportunities.
For primary research, I conducted usability tests with 3 users on competitor platforms and surveyed 28 Noota users. The survey explored various aspects such as usage context, preferred features, and overall ease of use.
In addition, I performed a comprehensive competitive analysis as part of the secondary research.


Analyse
Analyzing the research data revealed the need to narrow down Noota AI's focus, with recruitment emerging as a key area due to its prevalence as a use case. To gain better insights, I conducted 5 in-depth interviews with HR professionals.
This helped identify featured to focus on. A hypothesis was formulated to guide the redesign, and user personas were developed to represent the needs and goals of our target audience.
Refocusing Noota AI on recruitment-specific features and improving the user experience for HR professionals will lead to increased user engagement, satisfaction, and market competitiveness within the HR note-taking tools market.
.webp)
.webp)
Build
To kick off the redesign process, I first created user flow diagrams to visualize the structure and interactions within the system. These diagrams served as a crucial communication tool, enabling collaboration with the development team and ensuring a feasible and cohesive solution.
With a solid foundation in place, I transitioned to rough sketches to explore initial design concepts. As my ideas took shape, I progressed into creating wireframes and high-fidelity designs.
To further refine the user flows and interactions, I utilized Mobbin, drawing inspiration from successful patterns of indirect competitors. This informed my design decisions and ensured an optimal user experience.
With a clear direction in mind, I designed wireframes and built a UI kit (a fragment is shown below) to maintain consistency throughout the interface.

Due to the short development timeline, we opted to use screen flows to illustrate user interactions with the system. To streamline communication with the development team, I annotated my Figma prototype and kept all feedback within Figma comments.

Outcome:
Due to the limited design and development time, I was unable to implement a design system that extends beyond the UI Kit. Initially, I planned to collaborate with the development team to transfer interface components to Storybook. However, they did not have sufficient time to dedicate to this task. Consequently, I need to learn Supernova to independently organize the design system.
Being the only designer at Noota, I was confronted with multiple tasks: designing the application, extension, landing page, marketing materials, etc., all within very tight deadlines. This experience taught me how to prioritize and manage my time.
Another aspect—I learned more about business aspects in a startup context, which allowed me to communicate design decisions to the business team more efficiently.
“In just eight months, Tetiana showcased unparalleled skills and dedication, understanding our needs with precision and delivering designs that surpass expectations”
Next case study:
Luna AI
AI-powered sales assistant: a platform designed for businesses seeking to streamline their lead generation and cold outreach efforts.
